What is Skriftr?
Skriftr is a proof-of-concept of an online journal.
While learning how to create full-stack applications, I realized that it can be hard
to
learn new skills when progress isn't tangible. Additionally, I needed a "sandbox" to practice releasing an
actual Node.JS application. So, over the course of three months, I created Skriftr.
Skriftr is built with Express.JS in a Model-View-Controller (MVC) pattern. The storage is
handled
using
MongoDB, managed through Mongoose.JS. The views (currently) are Embedded JavaScript (EJS) templates, a
simple and
lightweight server-side rendering of HTML. Styling is a combination of a Bootstrap framework and vanilla CSS,
as
well as D3.JS for SVG visuals. In the future, the app will be updated to use a full MERN (MongoDB, Express.JS,
React.JS, Node.JS) stack.
Security: Skriftr adheres to SSL/TLS protocol and uses Helmet.JS, data validation/sanitization, CSP (Content
Security Policy) to address threats from XSS (Cross Site Scripting), CORS (Cross-Origin Resource Sharing), and
other malicious acts. Login information is hashed and salted.
How to use Skriftr
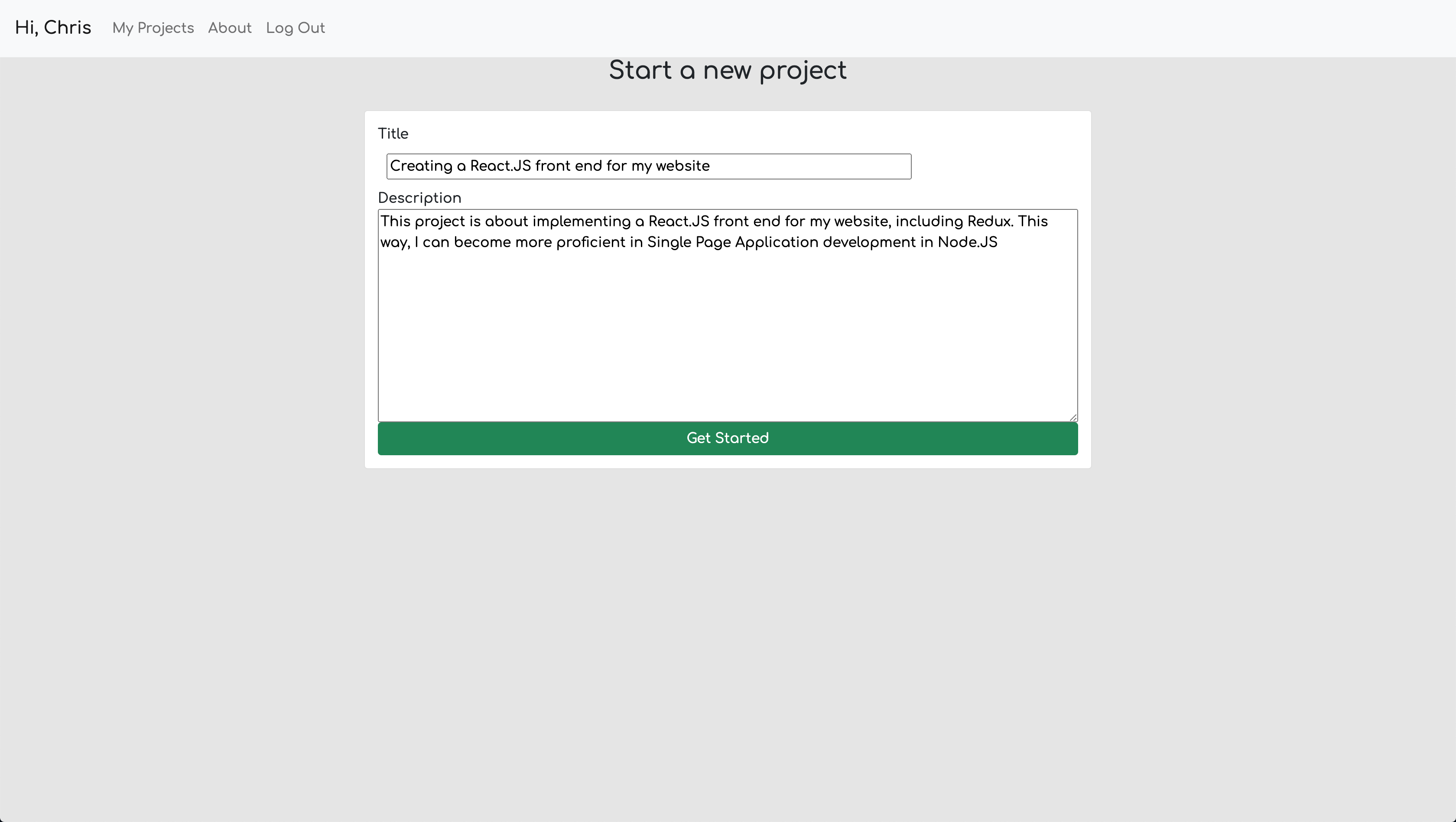
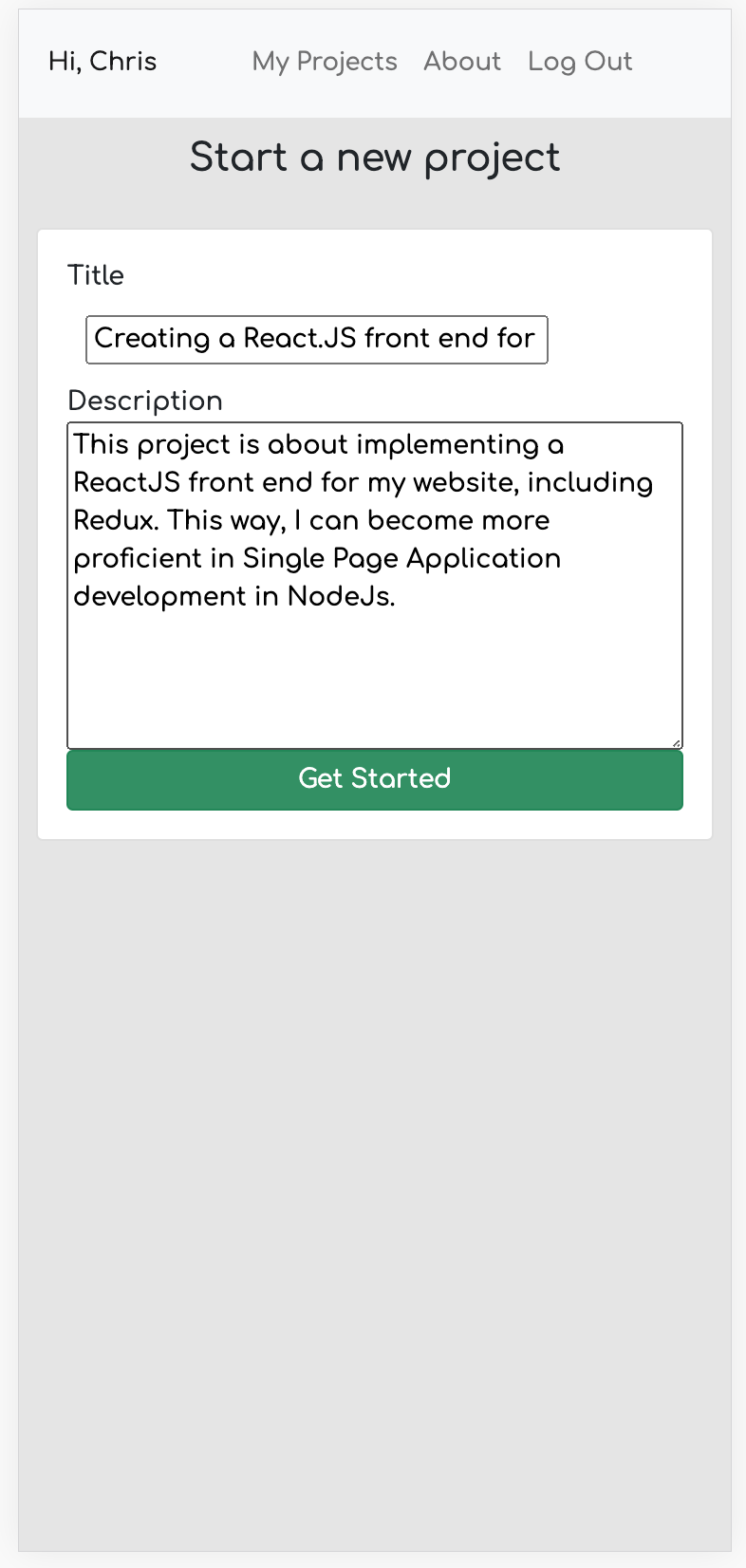
1. Start a project!
Start a project with nothing more than a title and a description


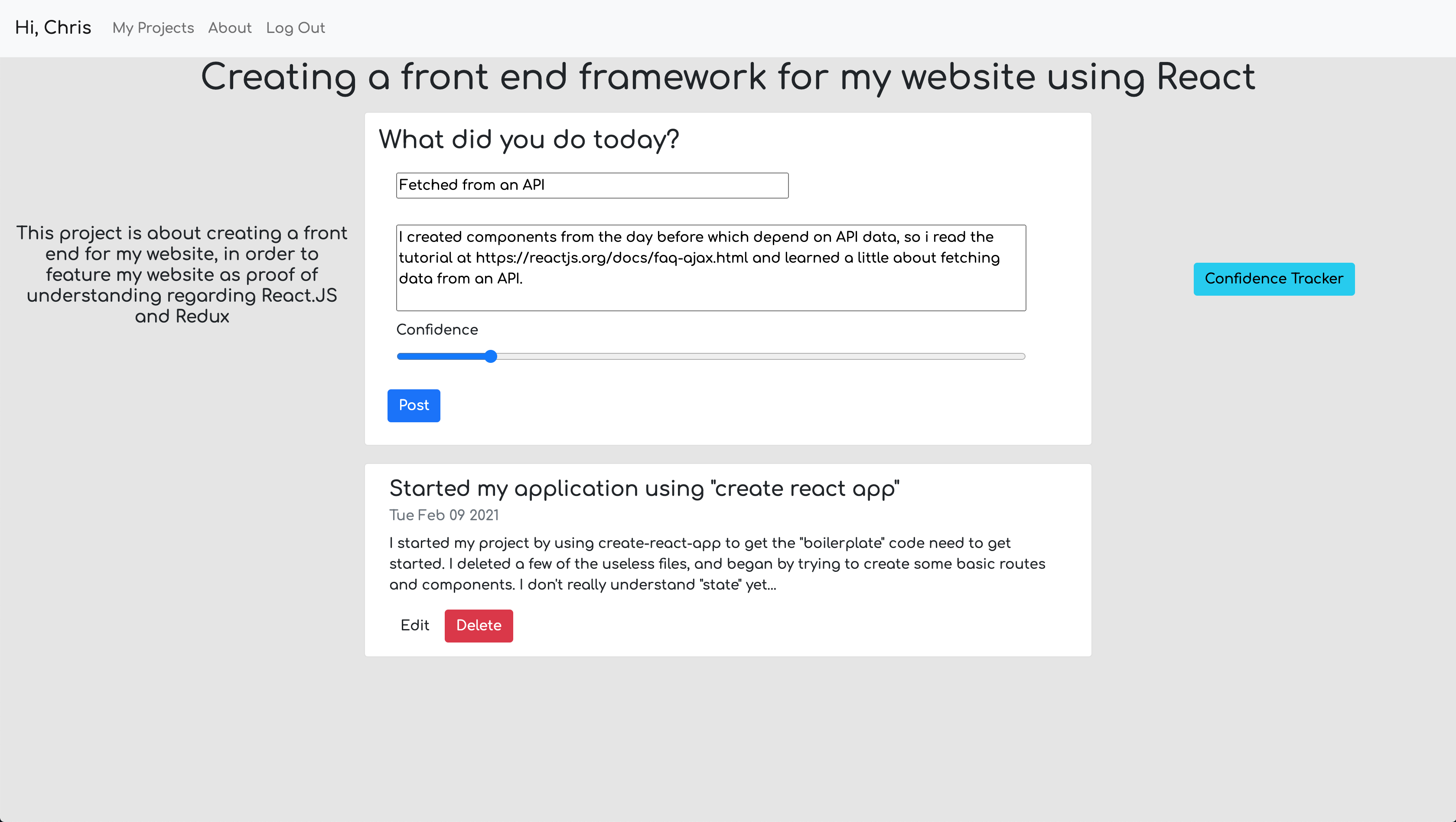
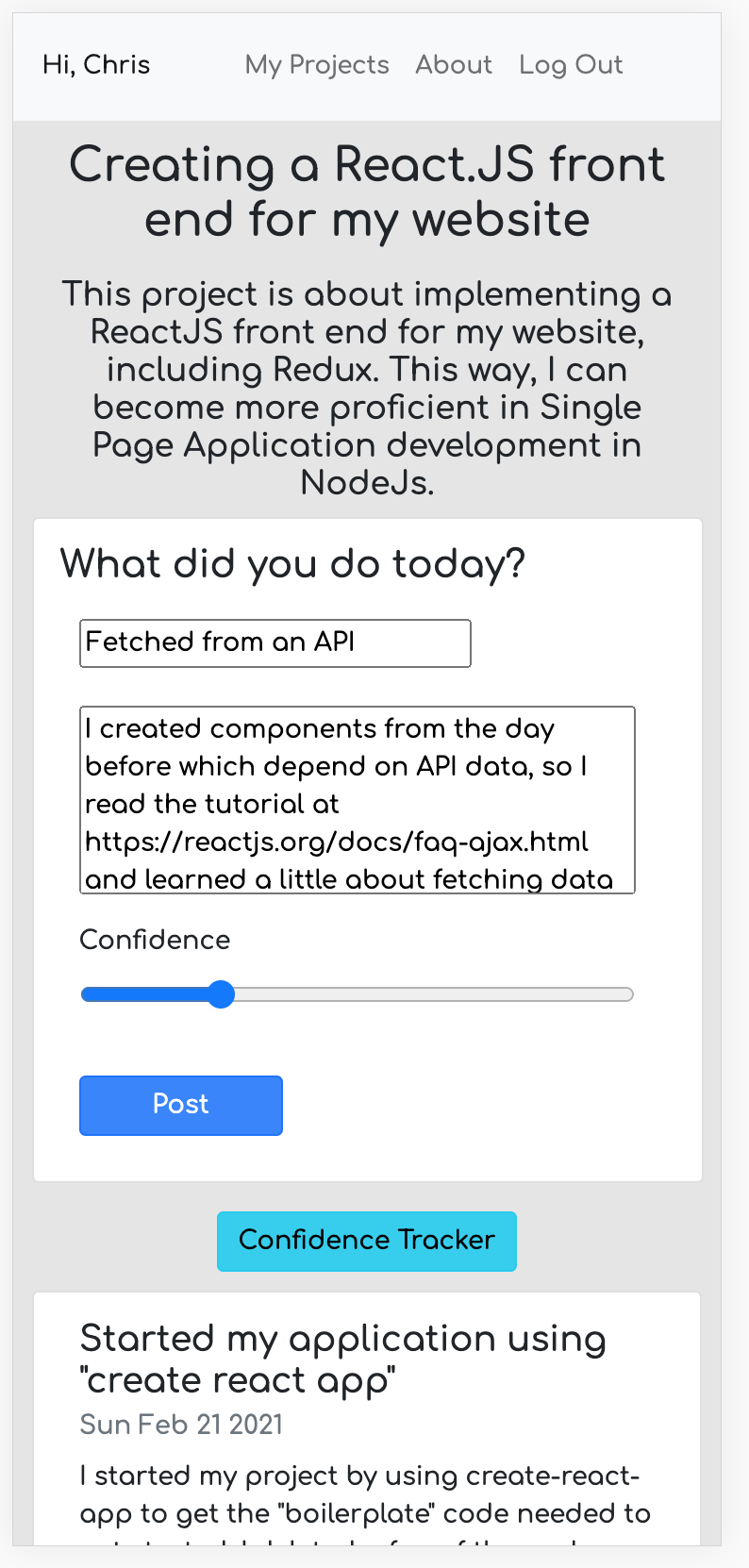
2. Update Daily
Post progress and entries as you work


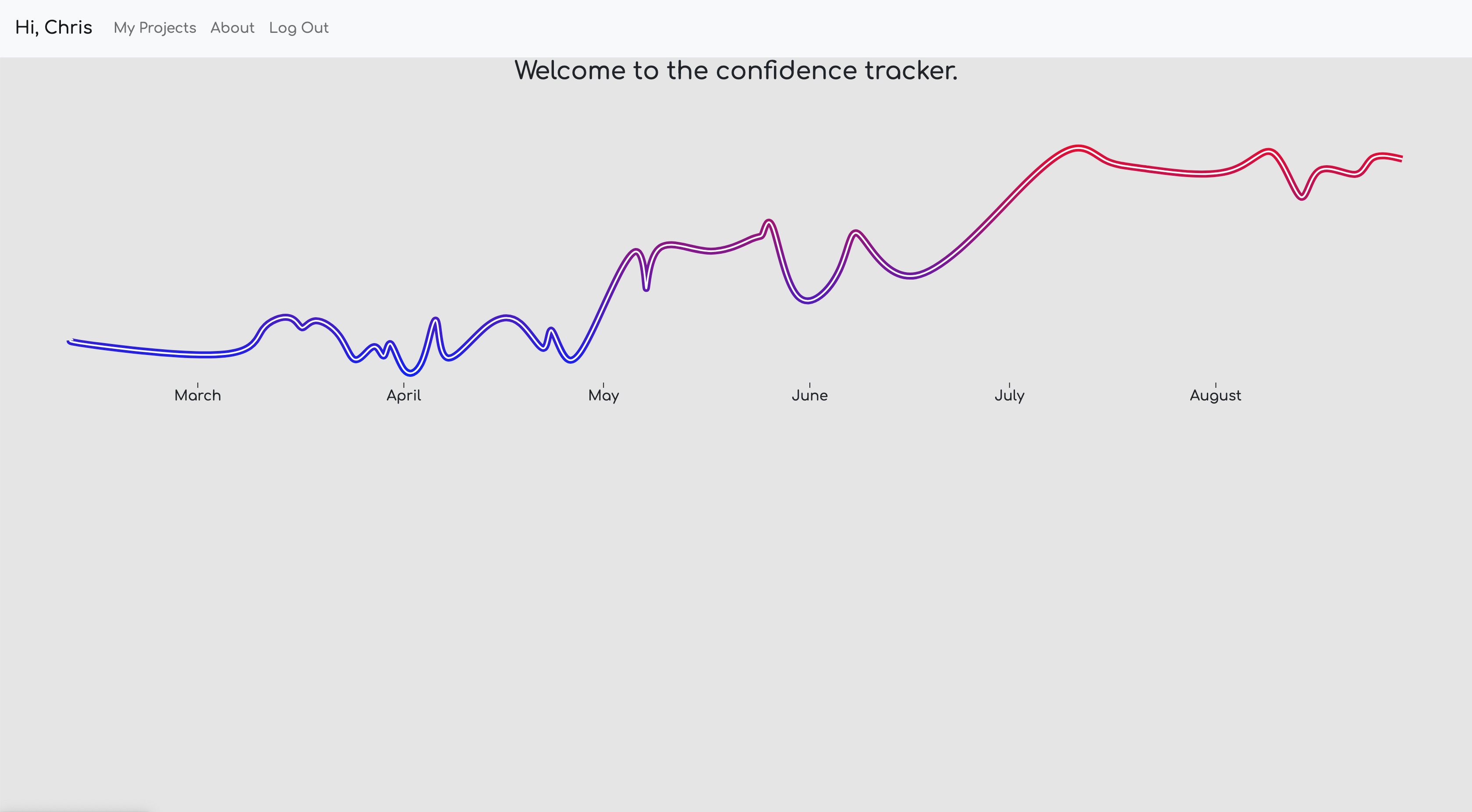
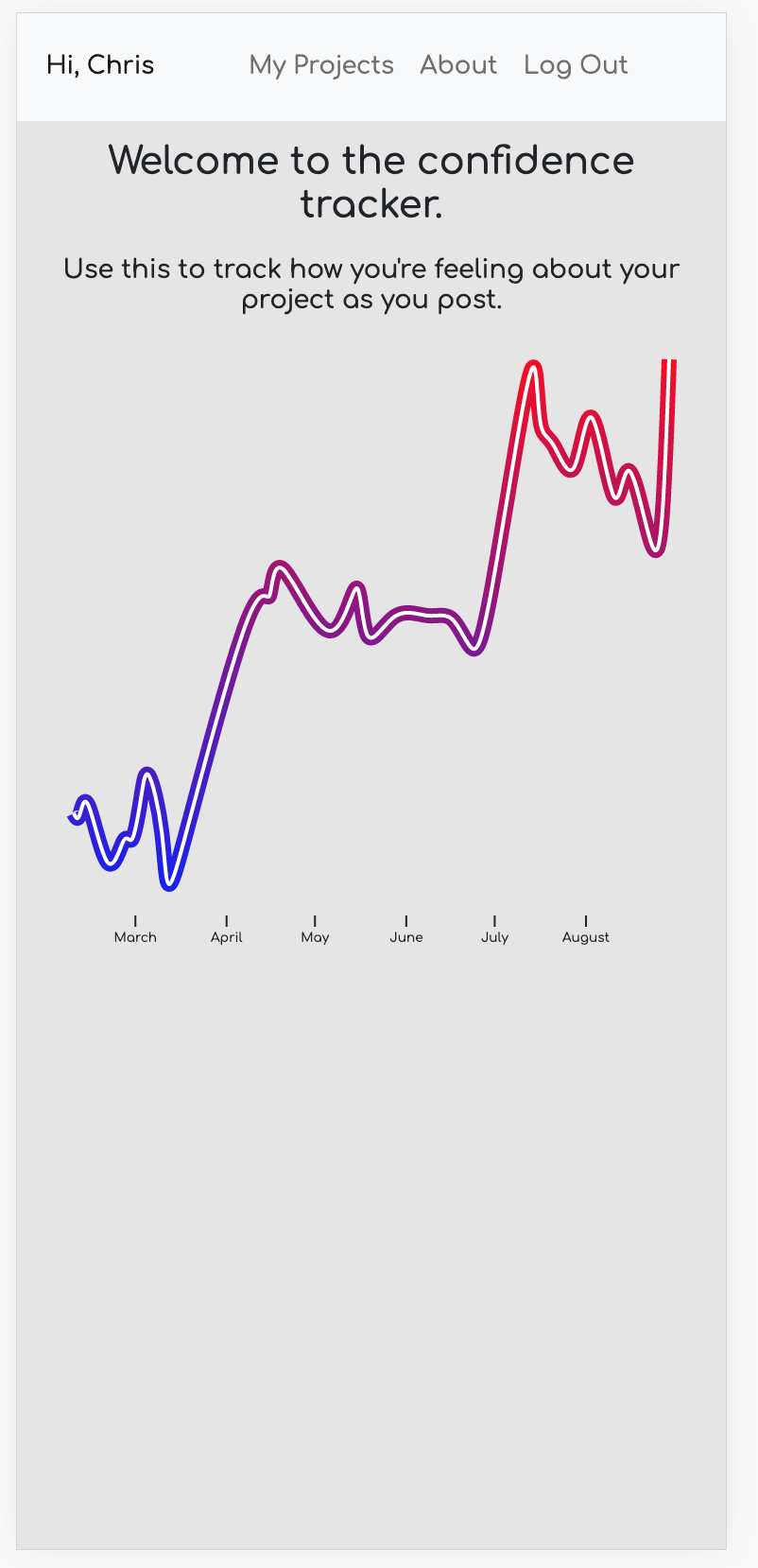
3. Check the "Confidence Tracker"
As you post more entries, you should start seeing confidence rise and fall over time.


The goals of Skriftr
Skriftr is a personal project. This website does not collect data, share data, or
operate as a business in
any way. And it is totally free! It was created as a personal way to produce a full stack web application,
while learning along the way.
If you'd like to help me, please make an account, explore, and leave feedback!
A warning.
While anyone is invited to use Skrifter, this is a small amateur project. Accounts can be hacked, information can be lost, and systems can break. I do not have the resources to account for every possibility, and do not want anyone using this application to feel misled. So please, experiment and use this website as much as you'd like! But protect yourself by not using a repeat password, use a long password, and never make any journal entries that include personal information. Thank you.
Credits
Contact
Interested in Skriftr? Have a recommendation (features, bugs, etc.)? Let me know.